색상은 단순히 브랜드를 대표하는 요소를 넘어 결정을 내리는 중요한 요소입니다. 특정 주제에 따라 조화로운 색상의 조합은 디지털 마케팅, 디자인, 인테리어, 패션 등 여러 분야에서 중요한 부분을 차지하는데요. 이번 포스팅에서는 색상을 잘 모르는 제가 도움을 받고 있는 사이트인 마이컬러스페이스(MyColorSpace) 를 소개하겠습니다.
목차
|
마이컬러스페이스(MyColorSpace) 누가 사용하나요?
그래픽디자이너
- 로고, 포스터, 웹 디자인 등 색상 조합이 중요한 작업을 하는 디자인에 활용
- 고객의 요구에 맞는 팔레트를 찾는데 활용
콘텐츠 제작자
- 소셜 미디어 포스팅이나 영상 콘텐츠에 적합한 색상 조합을 쉽는데 활용
- 컬러 팔레트를 통해 콘텐츠의 시각화에 활용
브랜드 마케터
- 브랜드의 주 색상을 기준으로 다양한 팔레트를 만들어 마케팅 자료에 활용
- 일관된 브랜드 컬러 전략을 세우기에 활용
퍼스널 컬러를 찾고 싶은 일반 사용자
- 자신의 취향에 맞는 색상 조합을 탐색에 활용
- 의상, 인테리어, 소품 등 일상 속 색상 조합에 활용
어떤 색상 조합이 조화롭고 효과적인지 찾는 과정은 쉽지 않죠. 이런 고민을 해결해 줄 수 있는 사이트는 많이 있는데 그중 이 이 컬러스페이스 사이트를 추천하는 이유에 대해 알려드릴게요. 물론 제 개인적인 생각입니다.

내가 생각하는 마이컬러스페이스(MyColorSpace)의 장점
1. 회원가입을 안 해도 돼요.
별도의 회원가입이나 설치 없이 웹사이트에서 바로 활용 가능하답니다. 단, '아직은요!'가 붙겠지만, 회원가입과 구독이 필요한 사이트들이 많이 있기 때문에 저는 이 사이트를 추천드려요.
2. 무료로 제공!
모든 기능이 무료예요!
3. 직관적
별도의 사용 메뉴얼을 익히실 필요가 없어요. 사이트의 메인 페이지에서 색상의 조합을 바로 할 수 있습니다.
4. 다양한 색상 조합을 추천
내가 선택한 색상을 중심으로 색깔의 조합을 해주는데요. 저는 이점이 매우 만족스러운데요. 내가 선택한 메인 색상과 일치하는 무한한 색상조합을 바로 생성하여 조합해 주는데 매우 편리합니다.
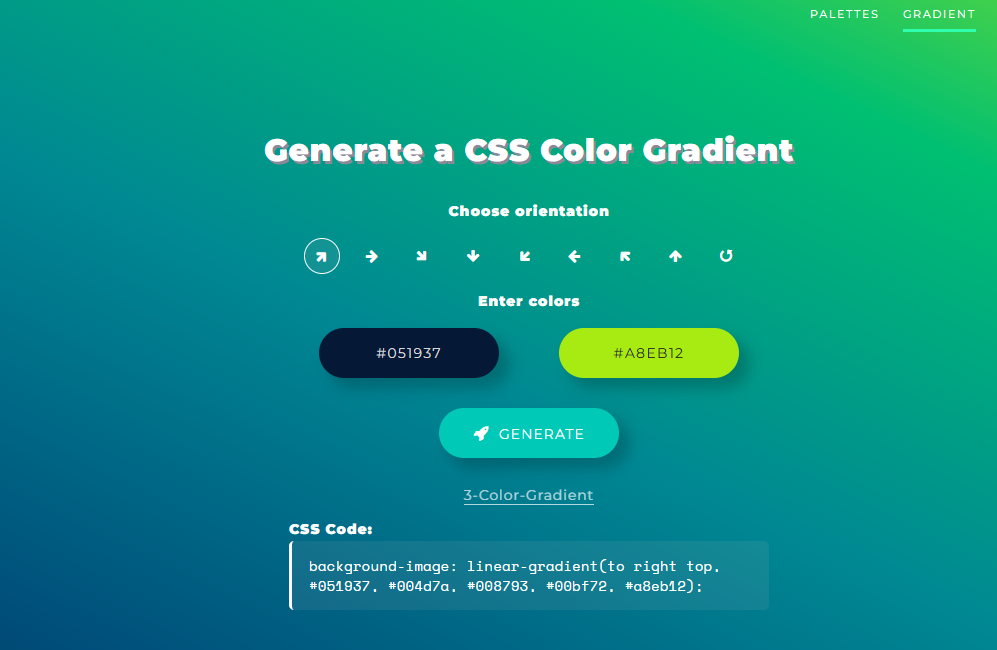
5. CSS 코드
선택한 색상들이 반영될수있도록 CSS코드까지 만들어줘요! 상단의 그러데이션메뉴를 클릭하면 해당 페이지 안의 색상의 코드가 반영된 CSS코드가 아래 박스에 생성돼서 여러 곳에서 활용하기 좋겠죠?
예: 그라데이션 코드 background-image: linear-gradient(to right top, #051937, #004d7a, #008793, #00bf72, #a8eb12);

마이컬러스페이스(MyColorSpace)사용법
1단계: 기본 색상 선택
| My Color Space 웹사이트에 접속합니다. 원하는 색상을 선택합니다. 선택 방법은 세 가지입니다. | |
 |
1. 색상 코드 입력: 예를 들어 #FF0000으로 2. RGB 값 입력: 색상을 RGB 값 컬러 3.휠 선택: 마우스로 원하는 색상 콕찍기! |
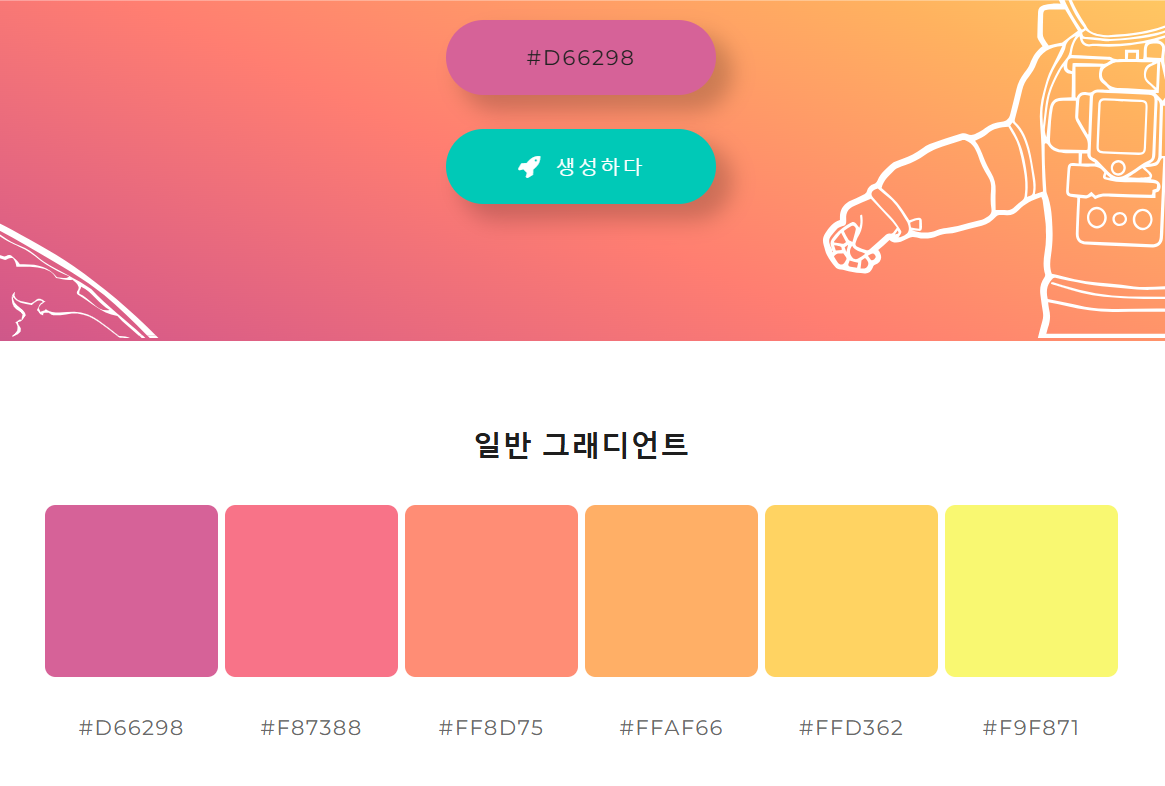
2단계: 팔레트 생성
저는 위의 세 가지 방법 중 마우스로 색상을 선택한 모습예요. 보라색 버튼(색깔은 일정하지 않아요) 클릭하면, 마우스로 원하는 색상선택 가능해요. 선택한 후 아래의 생성하기 버튼을 클릭합니다.
 |
| (그림설명) 좌:내가선택한 색상이 반영된 그라데이션 배경, 우측: 추천하는다양한 조합의 색  |
 |
선택한 색상을 기준으로 다양한 색상을 자동으로 생성합니다.
3단계: 팔레트 확인 및 다운로드
추천된 팔레트를 확인 필요시, 오른쪽 그림과 같이 각 색상의 생성된 코드를 활용하시면 되고요.
4단계: 디자인 시뮬레이션
추천 팔레트를 실제로 디자인에 적용했을 때 어떻게 보이는지 생성하기 버튼을 이용하면, 사이트 색이 변하며 시뮬레이션하는 것도 이 사이트의 장점입니다.
색상의 조합이 조화롭게 보이고 싶다면, 하지만 디자인을 잘 모르거나 어렵다고 느끼는 분들은 무료 컬러조합 사이트를 방문하여 만족스러운 결과를 얻어보세요. 좋은 것만 추천하는 골인(골든인터벌)였습니다.
ColorSpace - Color Palettes Generator and Color Gradient Tool
Color Space Color Palettes Generator Your space for everything that has to do with color We have set ourselves the task to create one place where you can find matching colors, generate nice color palettes and learn more about color conversions and meaning.
mycolor.space
'⭐사이트' 카테고리의 다른 글
| 2017 발렌타인데이 '세계 천산갑의 날' (2) | 2025.02.19 |
|---|---|
| 구글 두들 게임 50주년 게임❤️닥터 후 (2) | 2025.01.24 |
| 혼란에 빠진 바다를 구하자![할로윈2020] (2) | 2025.01.23 |


